


Tag
구독 해주세요!
From hardware to software,
I'm System Engineer
B.S. @Dankook University, School of Electronics and Electrical Engineering
Sungkyunkwan University Engineering Innovation Center. Creative Comprehensive Design Competition (Nov. 2021)
College Student Code-it Coding Camp 5th (an Outstanding Activist)
Comento Course - Designing Semiconductor Circuits (CHIPs) with Eyes
IDEC_ Deep Learning Foundation and Design(Jul. 2022)
IDEC_ Verilog HDL Basic and Deep Learning Neural Network Design(Jul. 2022)
IDEC_ Embedded System Design Based on FPGA(Aug. 2022)
IDEC_ Embedded Memory (SRAM) Foundation(Jan. 2023)
IDEC_ Artificial Intelligence Acceleration Processor(Feb. 2023)
IDEC_ CUDA-based GPU programming foundation(Jul. 2023)
IDEC_ Layout Design for Full Custom IC Design(Jul. 2023)
Udemy_ 객체지향 프로그래밍 및 설계(Java)
Udemy_ Android 12 및 Kotlin 개발 완전 정복
Udemy_ Git & Github 실무 활용 완벽 가이드
Udemy_ The Web Developer 부트캠프 2023
Udemy_ High-Level Synthesis for FPGA, Part 1-Combinational Circuits
인프런_ 설계독학맛비's 실전 FPGA를 이용한 HW 가속기 설계
인프런_ 설계독학맛비's 실전 AI HW 설계를 위한 바이블, CNN 연산 완전정복





Tag

블로그에 수식을 입력하기 위해서는 MathJax를 사용하면 된다.
MathJax
MathJax는 웹페이지에서 수학적인 표현식을 렌더링하기 위한 JavaScript 엔진입니다. MathJax를 사용하면 웹페이지에서 LaTeX, MathML 등과 같은 수학적인 마크업 언어로 작성된 수식을 브라우저에서 렌더링하여 사용자에게 표시할 수 있습니다.
블로그 스킨 HTML의 head부분에 코드를 작성함으로써 사용할 수 있습니다.
어렵지 않아요~!
티스토리 설정 > 스킨 편집 > HTML 편집 > HTML 부분으로 들어가줍니다.
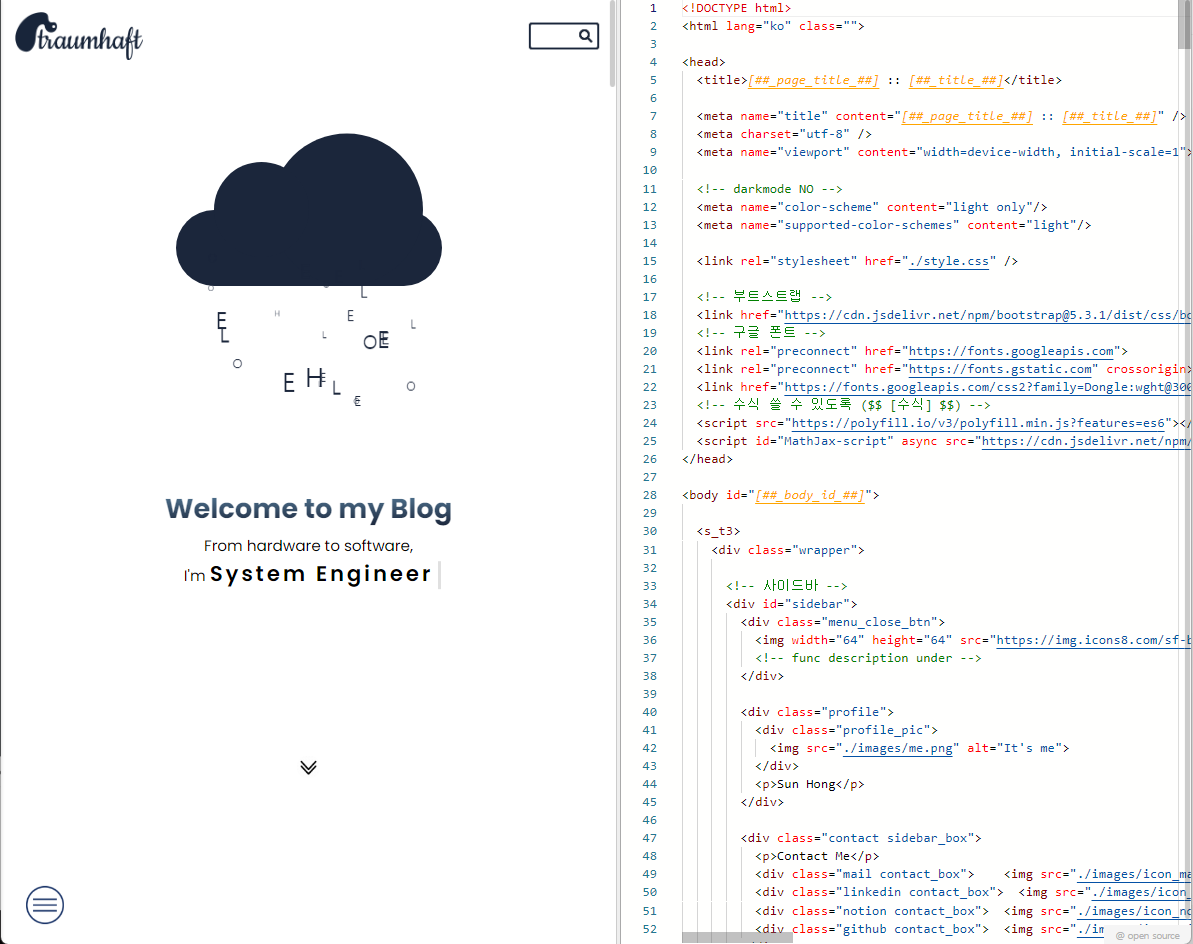
아래 화면이 나오면 됩니다.

<head> ~ </head> 사이에 아래의 코드를 복사해서 넣으면 됩니다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
아래처럼 작성되면 됩니다.
<!DOCTYPE html>
<html lang="ko" class="">
<head>
---
<!-- 수식 쓸 수 있도록 ($$ [수식] $$) -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</head>
<body>
---
포스팅에 아래와 같이 $$안에 수식을 입력하면 수식이 작성되는 것을 볼 수 있습니다.
$$ \frac{5+x}{x} $$
$$ \frac{5+x}{x} $$
Tip. 수식을 쉽게 만들기 위해 다음의 사이트를 이용할 수 있습니다.
Tag
C
Contents




1. MathJax 블로그에 수식을 입력하기 위해서는 MathJax를 사용하면 된다. MathJax MathJax는 웹페이지에서 수학적인 표현식을 렌더링하기 위한 JavaScript 엔진입니다. MathJax를 사용하면 웹페이지에서 LaTeX, MathML 등과 같은 수학적인 마크업 언어로 작성된 수식을 브라우저에서 렌더링하여 사용자에게 표시할 수 있습니다. 2. MathJax 설정하기 블로그 스킨 HTML의 head부분에 코드를 작성함으로써 사용할 수 있습니다. 어렵지 않아요~! 티스토리 설정 > 스킨 편집 > HTML 편집 > HTML 부분으로 들어가줍니다. 아래 화면이 나오면 됩니다. 사이에 아래의 코드를 복사해서 넣으면 됩니다. 아래처럼 작성되면 됩니다. --- 3. 수식 사용 방법 포스팅에 아래..

Sun Hong
2023.11.25



1. MathJax 블로그에 수식을 입력하기 위해서는 MathJax를 사용하면 된다. MathJax MathJax는 웹페이지에서 수학적인 표현식을 렌더링하기 위한 JavaScript 엔진입니다. MathJax를 사용하면 웹페이지에서 LaTeX, MathML 등과 같은 수학적인 마크업 언어로 작성된 수식을 브라우저에서 렌더링하여 사용자에게 표시할 수 있습니다. 2. MathJax 설정하기 블로그 스킨 HTML의 head부분에 코드를 작성함으로써 사용할 수 있습니다. 어렵지 않아요~! 티스토리 설정 > 스킨 편집 > HTML 편집 > HTML 부분으로 들어가줍니다. 아래 화면이 나오면 됩니다. 사이에 아래의 코드를 복사해서 넣으면 됩니다. 아래처럼 작성되면 됩니다. --- 3. 수식 사용 방법 포스팅에 아래..

Sun Hong
2023.11.25



1. MathJax 블로그에 수식을 입력하기 위해서는 MathJax를 사용하면 된다. MathJax MathJax는 웹페이지에서 수학적인 표현식을 렌더링하기 위한 JavaScript 엔진입니다. MathJax를 사용하면 웹페이지에서 LaTeX, MathML 등과 같은 수학적인 마크업 언어로 작성된 수식을 브라우저에서 렌더링하여 사용자에게 표시할 수 있습니다. 2. MathJax 설정하기 블로그 스킨 HTML의 head부분에 코드를 작성함으로써 사용할 수 있습니다. 어렵지 않아요~! 티스토리 설정 > 스킨 편집 > HTML 편집 > HTML 부분으로 들어가줍니다. 아래 화면이 나오면 됩니다. 사이에 아래의 코드를 복사해서 넣으면 됩니다. 아래처럼 작성되면 됩니다. --- 3. 수식 사용 방법 포스팅에 아래..

Sun Hong
2023.11.25